This post is not meant as a discussion but to explain how to view flows in a browser, I will ask a moderator to delete any post that starts a discussion about the missing web UI here.
You can obviously ask questions about the workings of Homey v2 flow viewer here.
The used browser in the steps below is Google Chrome.
To view flows in a browser several steps have to be taken, I will describe how to do this in this post. This information is not new but scattered around the forum, thanks to anybody who post about this earlier.
These steps have to be taken to make viewing flows in a browser possible:
- Download the pages making this possible
- Find your IP address
- Find your HomeyID
- Find your bearer code
- Insert information in the configuration file
- Start viewing your flows
Download the pages making this possible
Go to the Github page where these files can be found:
Click Clone or download and click on Download ZIP
Open the zip file and save the files to a location of your choice.
In order to make the pages work some information has to be added to the config.js file, next step will be to collect all needed information.
Find your IP address
Open your favorite text editor, for example Notepad, and copy paste the found information from the next steps into it.
Open Chrome and open the developer tools (ctrl-shift-j on Windows, cmd-option-j on Mac)
Select the Network tab, enable Hide data URLs and click All
next navigate to https://developer.athom.com, make sure you’re logged on, and see the info appear. Now search for a line that shows me and click on it.
Check if the end of the Request URL in the right pane shows sessions/session/me because there can be several lines with me.
Now there are 2 options:
-
You are using a Local connection: you are in the same network as your Homey:
The part after https:// till the . in the Request URL is the IP address we are looking for, in this case its 192-168-1-120 but since IP addresses use a dotted notation you have to write it down as 192.168.1.120 -
You are using a remote connection: you are in another network, at a remote location for example:
The part after https:// till the next / in the Request URL is the Athom Cloud uri we are looking for, its basically your homeyID with .connect.athom.com
Copy that to your text editor.
The configuration for a Remote Connection can also be used for a Local Connection
Find your homeyID
If you got the Athom Cloud uri in the previous step you already have the homeyID, its the part in front of .connect.athom.com.
If you’re using a local connection you have to find the homeyID in another me line, most likely the line below the one from the previous screenshot. Select that line, check the Request URL again for sessions/session/me and if it’s there scroll down in the right hand pane and look for X-Homey-ID in the Response Headers
Copy the value after X-Homey-ID to your text editor.
Find your bearer code
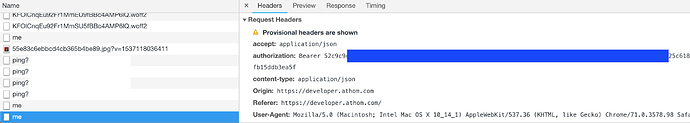
The bearer can be found in the same me line as the homeyID. Scroll down in the right hand pane and look for autorization in the Request Headers part.
Copy the text after Bearer to your text editor, make sure you copy the whole string, it’s 114 characters long!
Now that you have all needed information it’s time to get the pages to work!
Insert information in the configuration file
Go to the folder where you unzipped the files from step 1 and open the file config.js in a text editor. Insert the information you collected in the previous steps and add them to the file between the ' characters.
When using a Local Connection:
setup = {
ip: '192.168.1.120', // Put your ip here or athom cloud uri,
bearer_token: '52c9xxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx:xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx:xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx15ddb3ea5f', // Put your v2 token here (114 characters long)
protocol: 'http', // Change to https if using athom cloud
homeyId: '5axxxxxxxxxxxxxxxxxxxxa4' // Homey ID
}
When using a Remote Connection:
setup = {
ip: '5axxxxxxxxxxxxxxxxxxxxa4.connect.athom.com', // Put your ip here or athom cloud uri,
bearer_token: '52c9xxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx:xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx:xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx15ddb3ea5f', // Put your v2 token here (114 characters long)
protocol: 'https', // Change to https if using athom cloud
homeyId: '5axxxxxxxxxxxxxxxxxxxxa4' // Homey ID
}
After adding the information, save the file.
Start viewing your flows
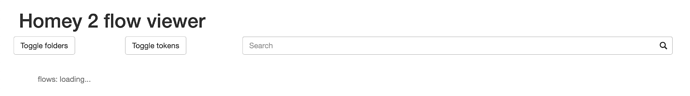
Now you’re ready to view your flows! Open the flowview.html file from the folder where you unzipped the files from step1
If the page does not look like like the screenshot above but like the one below there is an error in the information put into the config.js file. Please go trough the steps again.
Disclaimer:
I did not write the Homey 2 flow viewer all work has been done by @Erik van Dongen and all credits should go to him! Remember he is just another community developer, he doesn’t work for Athom and has developed this in his free time.