For english speakers just follow this link
Seit Jahren nutze ich bereits AWTRIX als Pixel clock, mit der ich zig Werte vom Homey anzeigen lasse (Wallboxen, PV, Temperaturen…)
Da aber nicht jeder einen 3D Drucker hat oder direkt eine fertige Lösung sucht, gibt es nun einen schnellen Weg, um auch in den Genuß von Awtrix mit einer Fertiglösung zu kommen. Diese flasht man einfach auf Awtrix Light um ![]()
Für den Kurs baut man nicht selbst ![]() Ich habe mal so ein Teil geordert und werde berichten.
Ich habe mal so ein Teil geordert und werde berichten.
Das ist vielleicht für den ein oder anderen von euch etwas… Gerade, weil man das Gerät direkt umflashen kann und so viel mehr machen kann ![]()
Ich empfehle hier die Awtrix Light Firmware:
https://blueforcer.github.io/awtrix-light
TUTORIAL
So aber jetzt mal eine kleine “super simple” Anleitung für euch ![]()
-
Ulanzi Pixelclock per USB mit dem Rechner verbinden
-
Website zum Flashen mit Chrome oder Edge öffnen und den Punkt “Flasher” wählen => https://blueforcer.github.io/awtrix-light
-
den Anweisungen zum Flashen folgen und dort auch den Haken setzen bei “ersase” - so wird der ESP32 von der Ulanzi-Clock komplett geleert (also nix China-Firmware mehr ;))
-
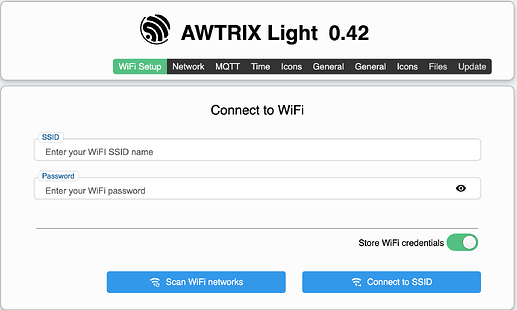
wenn der Flash-Vorgang abgeschlossen ist, findet ihr einen Hotspot - verbindet euch mit diesem (so wie man es auch von Shellys und Co kennt) und tragt eure WLAN-Daten dort ein - sichert die Einstellungen und die jetzt Awtrix-Light startet neu und verbindet sich mit eurem WLAN
-
an dieser Stelle ist es sinnvoll, dass ihr in eurem Router für die Awtrix-Light eine DHCP-Reservierung hinterlegt
-
öffnet nun das Webinterface der Awtrix-Light über http://IPAdresseDerAwtrixLight
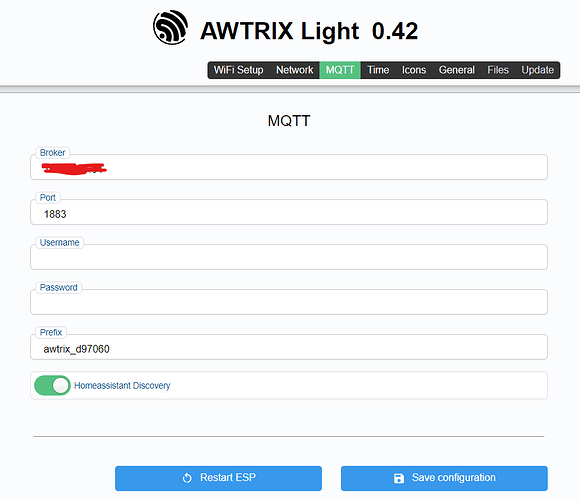
- im Webinterface geht ihr erstmal auf den Reiter “MQTT” und tragt euren MQTT-Broker ein - in meinem Fall ist dies ein nicht auf dem Homey laufender MQTT-Broker - wenn ihr den MQTT-Broker auf eurem Homey laufen habt, dann tragt die IP Adresse eures Homeys ein
bei “Prefix” tragt ihr einen Wunschnamen eurer AwtrixLight (Ulanzi) ein - in dem Beispiel mal “awtrixlight01”. Am Ende auf “save configuration” drücken und die AwtrixLight startet neu und verbindet sich mit eurem MQTT Broker
Die Uhr zeigt euch nun bereits Statusmeldungen wie z.B. die aktuelle Uhrzeit, das Datum und von dem integrierten Sensor auch die Temperatur und Luftfeuchtigkeit an.
Jetzt wollen wir aber wie eine Art Push-Nachricht direkt Benachrichtigungen an die Anzeige senden.
NACHTRAG 18.10.2023:
**@Bckp hat eine App für Homey erstellt - schaut mal, sie wird mit Sicherheit viel einfacher **
AWTRIX 3 App for Homey | Homey
- Hierzu ein sehr einfacher Beispielflow (ganz bewußte erstmal keinen AdvancedFlow genommen)
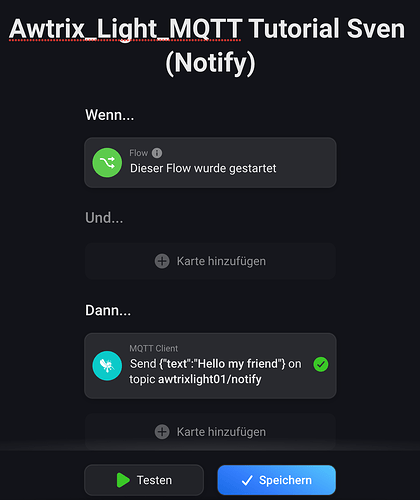
(so sieht die Aktion leer aus:)
Ihr tragt bei “Message” ein:
{“text”:“Hello my friend”}
und bei topic tragt ihr den Namen ein, den ihr weiter oben als Prefix in der MQTT-Konfiguration hinterlegt habt - bei mir war das awtrixlight01 also:
awtrixlight01/notify
Speichert und startet diesen Flow und freut euch der Anzeige ![]()
Jetzt habt ihr euren ersten Text an die AwtrixLight geschickt, aber ein Icon wäre auch nicht schlecht, oder? Ok dann mal los:
- Icon der Nachricht hinzufügen
Damit Icons angezeigt werden können, muss man erstmal ein entsprechendes Icon z.B. von Lametric oder Awtrix 2.0 auf die Uhr (einmalig) herunterladen - ja richtig - die Uhr hat eben keine Cloud-Verbindung ;).
Hier ist das beschrieben => https://blueforcer.github.io/awtrix-light/#/icons
In meinem Fall kenne ich die Icons schon von Awtrix 2.0 und möchte jetzt gerne das Awtrix 2.0 Icon Nr. 350 (eine animierte Sonne) auf die Awtrix Light herunterladen.
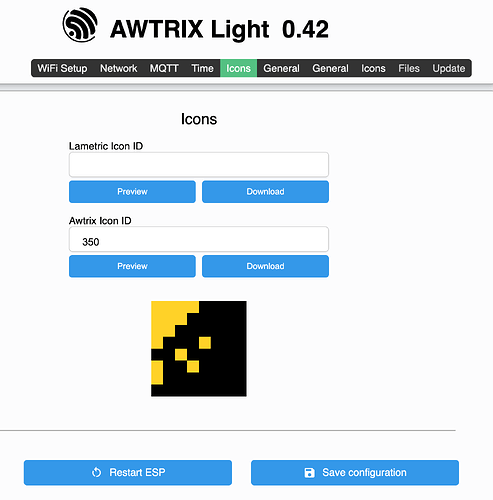
Also einfach das Webinterface eurer Awtrix Light im Browser öffnen und dort auf den Menüpunkt “Icons” gehen:
Dort dann die entsprechende Icon-Nummer von Lametrix oder Awtrix 2.0 eintragen - per Preview prüfen, ob das Icon für euch passt und dann per Klick auf den “Download”-Button das Icon auf die AwtrixLight laden.
Ist das erledigt, können wir unseren Homey-Flow entsprechend anpassen:
Die Mqtt-Nachricht lautet dann:
{“text”:“Hello my friend”,“icon”:“350”}
und so sieht der Flow dann aus:
und so schaut es dann auf der Uhr aus:
Herzlichen Glückwunsch! Ihr habt es nun geschafft, eine Benachrichtigung inkl. Symbol direkt an die Awtrix Light zu senden. Ihr seht, es ist absolut einfach.
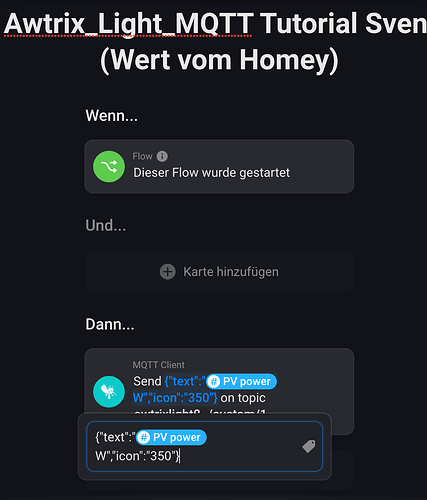
Jetzt können wir nach dem gleichen Prinzip auch alle möglichen Werte, die dem Homey zur Verfügung stehen, in unserer Anzeige einbinden:
Hier seht ihr, dass ich einfach den Wert “PV power” eingebunden habe und schon wird mir der Live-Wert der Solaranlage in der Awtrix Light angezeigt.
Die Methode “notify” würde ich aber eher für Dinge nutzen, die “sofort” gezeigt werden sollen - z.B. Türklingeln, Alarm oder ähnliches.
Wenn man möchte, dass Informationen in einer bestimmten Reihenfolge angezeigt werden sollen, können wir uns sog. “CustomApps” erzeugen.
Wenn man den mittleren Button an der AwtrixLight für 2 Sek. gedrückt hält, kommt man in ein Menü, wo man bei dem Punkt “Apps” die Standard-Apps wie Uhr, Datum, Temperatur, Luftfeuchte, Akkustand deaktivieren kann. Im Prinzip kann man so auch einfach alle StandardApps abschalten und nur noch “eigene” CustomApps nutzen. Es wird dann also nur noch das angezeigt, was man per MQTT zur Anzeige sendet.
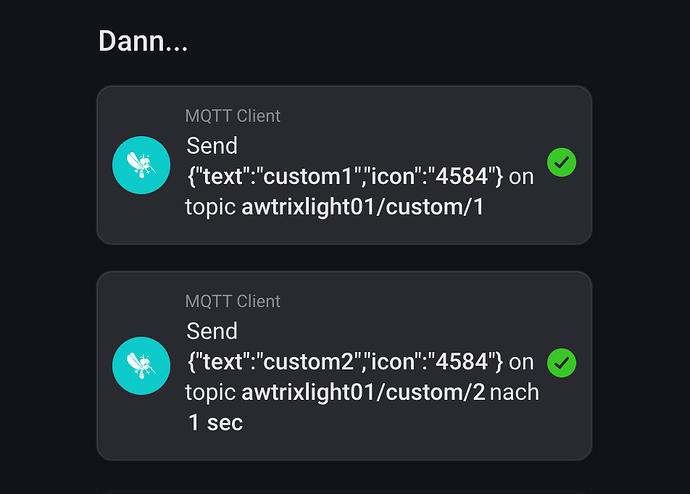
Das Topic passt man dann wie folgt an:
awtrixlight01/custom/1
awtrixlight01/custom/2
awtrixlight01/custom/3
Und hat so die Reihenfolge, in der diese “Apps” bzw. diese Informationen angezeigt werden.
So kann man dann z.B. Solaranlage, Batteriespeicher, Wallbox, Außentemp… anzeigen lassen ![]()
Pro-Tipp:
Du kannst den (App-)Namen nach custom/ anpassen wie du magst und so auch per MQTT nachher direkt zu diesem App-Namen springen.
Noch mehr Input findet ihr direkt bei dem Awtrix Light Projekt: von @Blueforcer
Eurer Fantasie sind da keine Grenzen gesetzt.
Viel Freude damit
Euer
Sven
P.S.: Achtet auf die korrekte Schreibweise der Anführungszeichen…
Sie dürfen nicht so sein:
{“text”:“Hello my friend”}
Sondern müssen so aussehen:
{"text":"Hello my friend"}