From what I gather, it seems like there are two approaches:
- Use the special ‘userdata’ URL for the graph directly in a Media Tile in SharpTools.io
- See notes at the bottom for comments around persistence
- Write the output from the Insights Graph card to an AVD (reference), then use the Homey Image Viewer custom tile in SharpTools
Direct userdata URL
For the first approach, it looks like you would create your Advanced Flow using the Insights Graph card as normal which will write the image to file. Then you can use a special URL format to directly access that graph as a Media item in SharpTools
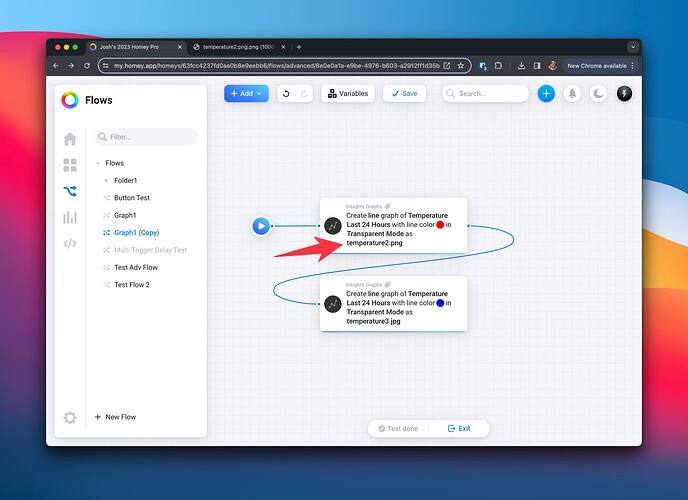
1. Create the Flow and output your image
Create your Advanced Flow using the Insights Graph card as desired. Make sure to use a unique name for each graph that you want to access.
2. Construct the URL
Per the comments above, we can access the generated graph directly in the /userdata/ folder of the app. So we can construct a URL directly to the generated graph with a format like:
Format:
https://{your-dash-format-ip}.homey.homeylocal.com/app/nl.mennovanhout.insights-graphs/userdata/{yourFilename.png}.png
Example:
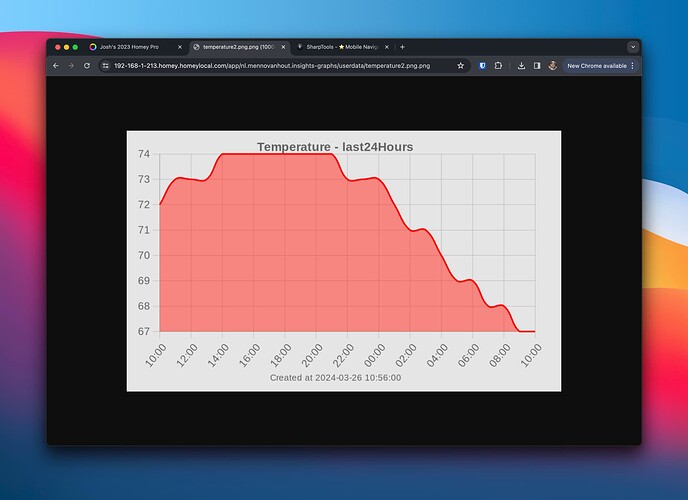
https://192-168-1-213.homey.homeylocal.com/app/nl.mennovanhout.insights-graphs/userdata/temperature2.png.png
Direct IP URL (tap to expand)
This direct IP URL format below is not for SharpTools. The above format uses Homey’s DNS resolver and has a valid SSL which makes it ideal for access in an SSL dashboard. Alternatively, you could use a direct URL to your Homey but it may introduce SSL Mixed Content issues, so it is not suggested for a dashboard served over SSL.
http://192.168.1.213/app/nl.mennovanhout.insights-graphs/userdata/temperature2.png.png
You should be able to access this URL directly in your browser:
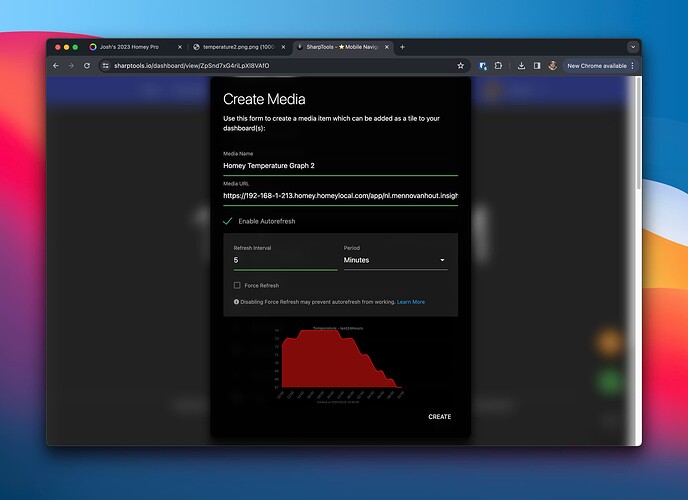
3. Create the SharpTools Media Item
Create a SharpTools Media Item using the URL of the graph image from the previous step. Enable ‘autorefresh’ and set the interval according to your needs:
Notes:
- This is a local URL directly to your Homey, so it won’t be accessible outside your home. This is fine for a wall mounted dashboard, but if you need remote access, the second AVD approach might be more suitable.
- Based on the tests by @Michael_E above, it seems like the
userdataURL survives an app reboot - The alternative approach of using the image listed in the Homey Developer Tools has more issues as it seems like the images in the Homey Developer Tools are temporarily cached - these images disappear after rebooting the app / Homey. And after a reboot they get a new unique ID when regenerated.