Thanks for the replies @skogsaas and @Walter_vande_kerkhof.
Have asked @Adrian_Rockall (developer of the App Version Checker) in the app’s topic here:
Change request for iframes:
in all iframe i’ve seen so far there is always the tag width before height.
In Dashboard its the opposite.
Would be nice if you could revert it.
Szenario: you copy an iframe and use the values of the orginal webpage. Now you have to paste them in reverse order to the iframe definition of Dashboard.
Thank you!
General Question.
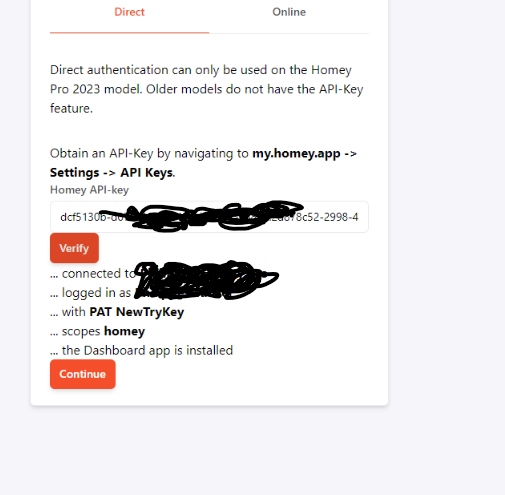
i created an api key (Homey 23) and used the remote url direct feature.
So my dashboard url looks like *.connect.athom.com/app/skogsaas.dashboards/assets/dashboard
Now i wanted to use the dashboard from another device, used the same URL but was asked for the API-Key, which (shame on me) i didnt wrote down.
So i created a new API Key to continue, but cant see my dashboard with the new key.
Just want to understand how it works. Is One Api Key bound to a certain set of dashboards and a new api key created a net set ?? i’m confused…
Thanks in advance
Hi Guys,
I also had the local connection problem.
But I’ve found the solution (for me).
https://192-168-180-xxx.homey.homeylocal.com didn’t work for me in the beginning (DNS resolving problem, no ip found).
So I tried the other local IP mentionend here:
homey-64539ff5cxxxxxxxx.local/app/skogsaas.dashboards/
My browser got the IP and a connection, but the site does not work because of CORS setup and limitations:
“Access to script at ‘http://homey-64539ff5c4b4XXXXXXXX.local/app/skogsaas.dashboards/assets/dashboard/_app/immutable/chunks/scheduler.99f41ece.js’ from origin ‘http://homey-64539ff5c4bxxxxxx.local’ has been blocked by CORS policy: The request client is not a secure context and the resource is in more-private address space private.”
So I searched for a solution for https://192-168-180-xxx.homey.homeylocal.com because this is supposed to work according to Homey.
I’ve found the solution here:
Fritz!Box no local connection issue - solved - Questions & Help - Homey Community Forum
After adding “192-168-180-xxx.homey.homeylocal.com” to the exeption list of the DNS-Rebind-Protection Option of my Fritzbox, it worked!!!
And it is so rocket-fast in comparison to the online version ![]()
Little idea to improve card design capabilities:

- allow setting of background colors of single items (e.g. Text Item on header)
- ability to add separator lines
Did you add a Dashboard device through the normal Homey App/website?
Adding local dashboards through the Dashboards app saves them in that exact browser for that exact page. In order to have dashboards available everywhere, it has to be made as a device in Homey first.
First off @Torsten_Sturm : Thank you very much from another FritzBox owner!
I added both https://192-168-X-XYZ.homey.homeylocal.com as well as
http://homey-646cacabsdefghij1234.local in the list, and now I am locally connected with my Homey, it reacts much faster and it may possibly solve some dashboard issues I had/have.
Regarding that: @skogsaas
You already know that http://homey-646cacabsdefghij1234.local leaves me not being able to set up a direct connection to the dashboard - that hasn’t changed. I’ll add the picture again for the sake of completeness. But we already talked about that.

Now the other one https://192-168-X-XYZ.homey.homeylocal.com is the one that is being linked to by the button in the Homey app settings. That one connects now (see above), however, when I am creating a widget, no flows or devices can be loaded from the Homey, the lists are empty. Adding the ?api-key to the URL doesn’t help.
Is that something you or anyone might have an idea about?
I don’t hope it is some basic routing issue or another FritzBox feature that I didn’t know about…
Here the Fritz!Box 7590 but it’s not working either. “Side not found.”
The line I can put it in but I cant to set “advanced view”.
That line is maybe deleted by KPN-provider.
If we have to got to local then I get a problem.
http://homey-646cacabsdefghij1234.local… can not work until @skogsaas changes the CORS configuration of the Webserver (don’t know if this is possible or if this is controlled by Homey).
Just checked, https://192-168-X-XYZ.homey.homeylocal.com works perfectly for me now, even with adding new widgets, I get device lists.
@Philippe_Mucher: can you open the developer tools (F12) of the browser, open the console tab and then do a refresh of the dashboard, go into edit mode, add a widgets, try to open the device list and the share the error messages of the console tab?
ah, if your provider controls these settings including rebind protection, then you cannot use the lcoal version…
@Torsten_Sturm thank you for looking into this with me!
This is when I load the board url
This is with the empty device list on screen
Does this tell you anything?
EDIT: I’m seeing that 429 server response also when I try the the other URL. Google tells me this means " The HTTP 429 Too Many Requests response status code indicates the user has sent too many requests in a given amount of time (“rate limiting”)".
But I otherwise I have very little idea what i am looking at here ![]()
The 429 Calls to sentry.com are not important, that is only a error snapshot service for the developer.
But 401 „can not log in“ means eather the API key is wrong or does not have enough permissions…
Good morning everyone,
I want to congratulate @skogsaas and anyone who contributed to the creation of this dashboard which amazed me for the degree of customization but above all for its reactivity, better than the official Athom app.
You convinced me to install a control panel in my house
Beyond the small technical problems that are more or less solvable but which do not affect the quality of the project, the only thing that in my opinion needs to be improved is the graphics. Not for aesthetic reasons (and in any case the eye also wants its part) but for practical and useful reasons.
If a dashboard is used to keep an eye on and control our home automation system in the design, we must take into account that not all the data we want to view and interact with have the same importance.
Each of us has our own priorities and preferences and there are necessarily some informations that are more important than others to highlight. Knowing the total consumption of the house in order to prevent the meter from tripping is more important than knowing the humidity level in the cellar. Or knowing if there are lights on at a glance, even from afar, is certainly more practical and convenient than having to get closer and flip the various switches.
Having said this, I believe that the current look is sober and easily readable. It doesn’t take much to achieve the goal I highlighted. Being able to choose the size of the characters and perhaps being able to give a different background color to the tiles based on the status of the devices (via flow?) would allow for a strongly improved user experience.
Really thanks and waiting for further improvements
Aaah, thank you @Torsten_Sturm good to know.
I tried with a fresh API key.
-
Installed two dashboards via the app. “Dashboard”
-
and “SecondDashboard”
-
Cleared my cookies.
-
Went to the app settings (on PC homey developer tools) hit the local butting. Bunch of remarks on that page that my API key is accepted.

-
No Boards to be seen


-
Now, in a fit of desperation, I went to the other buttons on the app settings, the Remote button and the GitHub button and connected with the new API key to both of those.

-
Now I don’t know if that was it, or just some time needed to pass. But after that, when I hit the local button:
-
BOOM! I can see the two dashboards, and edit them. Yesss!

That is nice progress for me. Now the next one. Casting to Next.
Nice praise, @Carlo_Gabucci . Hear-hear to that.
Okay, unfortunately, the casting doesn’t work. Here is what I tried:
| https://192-168-2-173.homey.homeylocal.com/app/skogsaas.dashboards/assets/dashboard/?id=...&api-key=… | API+ID login screen when URL cast to Nest |
|---|---|
| https://192-168-2-173.homey.homeylocal.com/app/skogsaas.dashboards/assets/dashboard/?api-key=… | API+ID login screen when URL cast to Nest |
| http://homey-a1b2c3d4e5f6.local/app/skogsaas.dashboards/assets/dashboard/?id=...&api-key=… | doesn’t work |
| http://homey-a1b2c3d4e5f6.local/app/skogsaas.dashboards/assets/dashboard/?api-key=… | doesn’t work |
| http://192.168.2.173/app/skogsaas.dashboards/assets/dashboard/?api-key=… | doesn’t work |
| http://192.168.2.173/app/skogsaas.dashboards/assets/dashboard/?id=...&api-key=… | API+ID login screen when URL cast to Nest |
I would really like to get beyond the troubleshooting and get into the meat and gravy of the dashboard itself. Could you please continue the suggestions, hints or answers? Thanks in advance!
Is there any option to get a little bit more padding between the items:

@skogsaas : could you show me, how you create those tiles:

especially how you manage to have the status under the Title and the Icon before both lines of text. And how you get the Toggle to the left side of the Tile
Thanks
@skogsaas
I wanted to thank you for your efforts and post for everyone what I am currently building with your app. Thank you so much and I hope the app will be even better ![]()
Nice. How did you get the solar and pool graphics like that?
But do keep in mind we are still testing the test version, breaking changes can occur, as well as a chance of having to start over from scratch.
I know Marcus tries hard to keep us from a nervous breakdown, but I don’t blaim him at all when something needs to break in favor of a even more awesome app
Background image.





