I’ve tested some, but need more intel:
I’m guessing that the slowness is when you drag the slider in the dashboard?
What’s the min and max value of the slider?
What’s the step size of the slider?
How far do you drag the slider?
Do you experience the slowness if you click on the slider target value insted of dragging?
Thanks Marcus! Another great addition!
For the weather nerds, here’s what works with iframes
Mobile browser:
Card URL (city and size) can be created herehttps://gadgets.buienradar.nl/gadget/zoommap
Weather forecast URL used://gadgets.buienradar.nl/gadget/forecastandstationportrait/6249/
Here you can define your own city and forecast:https://gadgets.buienradar.nl/
Other city codes should be somewhere at the buienradar.nl site.
2 Likes
KWallin
October 27, 2023, 6:26am
648
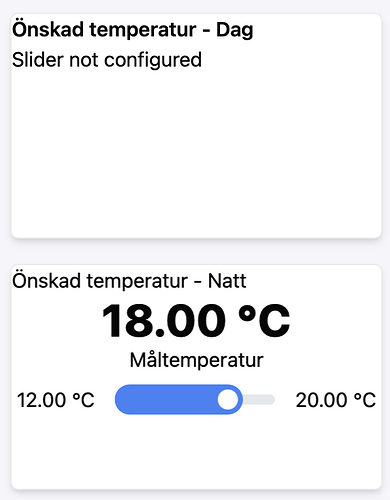
I have an old slider that works but now I can’t add a new one, I only get “Slider not configured”. This virtual device actually had a slider before but I removed it some time ago, now I can’t add it back.
joobz94
October 27, 2023, 6:49am
649
hmm when upgrading from the experimental app to last one 1 page is not working annymore…
Teddy
October 27, 2023, 7:48am
650
My first iframe addition and clock sugestion
2 Likes
Would it be possible to show true/false variables in the insights as 1/0? Or is it possible already (without creating a numeric variable)? I’m only getting an empty graph
[This post was for the old version]
1 Like
@skogsaas same issue I have too
Nice where did you get it
Maybe we can share interesting links for iframes /html
2 Likes
joobz94
October 27, 2023, 10:54am
657
Free Digital Clock Widget with almost every parameter to customize: Location, Size, Colors, Clock style etc. Just set up all options, copy widget code and add it to your Website or Blog!
i tried with this website but i coudnt find out how to get the iframe code working.
for exameple this is coming out :
<!--Dayspedia.com widget--><iframe width='276' height='203' style='padding:0!important;margin:0!important;border:none!important;background:none!important;background:transparent!important' marginheight='0' marginwidth='0' frameborder='0' scrolling='no' comment='/*defined*/' src='https://dayspedia.com/if/digit/?v=1&iframe=eyJ3LTEyIjp0cnVlLCJ3LTExIjp0cnVlLCJ3LTEzIjp0cnVlLCJ3LTE0IjpmYWxzZSwidy0xNSI6ZmFsc2UsInctMTEwIjp0cnVlLCJ3LXdpZHRoLTAiOnRydWUsInctd2lkdGgtMSI6ZmFsc2UsInctd2lkdGgtMiI6ZmFsc2UsInctMTYiOiIyNHB4Iiwidy0xOSI6IjQ4Iiwidy0xNyI6IjE2Iiwidy0yMSI6dHJ1ZSwiYmdpbWFnZSI6MTMsImJnaW1hZ2VTZXQiOnRydWUsInctMjFjMCI6IiNmZmZmZmYiLCJ3LTAiOnRydWUsInctMyI6dHJ1ZSwidy0zYzAiOiIjMzQzNDM0Iiwidy0zYjAiOiI0Iiwidy02IjoiIzM0MzQzNCIsInctMjAiOnRydWUsInctNCI6IiMwMDdkYmYiLCJ3LTE4Ijp0cnVlLCJ3LXdpZHRoLTJjLTAiOiIzMDAiLCJ3LTExNSI6ZmFsc2V9&lang=nl&cityid=2750'></iframe><!--Dayspedia.com widget ENDS-->
I’m also looking for some news frame nu.nl or NOS ?
Teddy, It looks neat, but a simple question: how do you create that background and the white rounded edge? Is the answer just as easy? Hehe
joobz94:
i tried with this website but i coudnt find out how to get the iframe code working.
for exameple this is coming out :
<!--Dayspedia.com widget--><iframe width='276' height='203' style='padding:0!important;margin:0!important;border:none!important;background:none!important;background:transparent!important' marginheight='0' marginwidth='0' frameborder='0' scrolling='no' comment='/*defined*/' src='https://dayspedia.com/if/digit/?v=1&iframe=eyJ3LTEyIjp0cnVlLCJ3LTExIjp0cnVlLCJ3LTEzIjp0cnVlLCJ3LTE0IjpmYWxzZSwidy0xNSI6ZmFsc2UsInctMTEwIjp0cnVlLCJ3LXdpZHRoLTAiOnRydWUsInctd2lkdGgtMSI6ZmFsc2UsInctd2lkdGgtMiI6ZmFsc2UsInctMTYiOiIyNHB4Iiwidy0xOSI6IjQ4Iiwidy0xNyI6IjE2Iiwidy0yMSI6dHJ1ZSwiYmdpbWFnZSI6MTMsImJnaW1hZ2VTZXQiOnRydWUsInctMjFjMCI6IiNmZmZmZmYiLCJ3LTAiOnRydWUsInctMyI6dHJ1ZSwidy0zYzAiOiIjMzQzNDM0Iiwidy0zYjAiOiI0Iiwidy02IjoiIzM0MzQzNCIsInctMjAiOnRydWUsInctNCI6IiMwMDdkYmYiLCJ3LTE4Ijp0cnVlLCJ3LXdpZHRoLTJjLTAiOiIzMDAiLCJ3LTExNSI6ZmFsc2V9&lang=nl&cityid=2750'></iframe><!--Dayspedia.com widget ENDS-->
Use only the URL from that code (starts with https://)https://dayspedia.com/if/digit/?v=1&iframe=eyJ3LTEyIjp0cnVlLCJ3LTExIjp0cnVlLCJ3LTEzIjp0cnVlLCJ3LTE0IjpmYWxzZSwidy0xNSI6ZmFsc2UsInctMTEwIjp0cnVlLCJ3LXdpZHRoLTAiOnRydWUsInctd2lkdGgtMSI6ZmFsc2UsInctd2lkdGgtMiI6ZmFsc2UsInctMTYiOiIyNHB4Iiwidy0xOSI6IjQ4Iiwidy0xNyI6IjE2Iiwidy0yMSI6dHJ1ZSwiYmdpbWFnZSI6MTMsImJnaW1hZ2VTZXQiOnRydWUsInctMjFjMCI6IiNmZmZmZmYiLCJ3LTAiOnRydWUsInctMyI6dHJ1ZSwidy0zYzAiOiIjMzQzNDM0Iiwidy0zYjAiOiI0Iiwidy02IjoiIzM0MzQzNCIsInctMjAiOnRydWUsInctNCI6IiMwMDdkYmYiLCJ3LTE4Ijp0cnVlLCJ3LXdpZHRoLTJjLTAiOiIzMDAiLCJ3LTExNSI6ZmFsc2V9&lang=nl&cityid=2750
2 Likes
joobz94
October 27, 2023, 2:12pm
662
(https://www.nu.nl/Algemeen)
Morgan
October 27, 2023, 2:23pm
664
A tip for a nice weather iframe I found in another forum:
Go to the Bing chat bot: Bing AI - Search
Ask Bing for your weather forecast. Type something like: What is the weather forecast for MYTOWN MYNATION? (replace MYTOWN MYNATION)
Bing gives the weather widget as part of its response. Right-click on it and select Inspect
Open search in Inspect and search for iframe. Find"<iframe class="frame" role="presentation" allow="clipboard-write" name="c29bc837-d017-83f58" style="width:648px;height:475px;" src="https://www.bing.com/search?showselans=1&IG=....
Right-click on the part starting with https://www.bing.com/search?showselans=1&IG= and copy link or open a new window.
Create an iframe window in Dashboards and paste the copied link above.
3 Likes
[This post was for the old version]
Hmm is that related to buienradar or the implementing here on the dashboard ?