TUTO 8 : HOMEY DASHBOARD CUSTOM
Introduction :
Salut les pirates. Aujourd’hui nous allons passer à une étape supérieure dans la configuration de votre dashboard Homey ![]() .
.
En effet, grâce au travail acharné des développeurs de la communauté, vous avez pu précédemment installer votre dashboard via la plateforme homey.ink ou encore en suivant mon tutoriel visant à l’installer localement sur votre Nas Synology en utilisant les créations de @DaneedeKruyff ou encore celle de cornelisse qui nous permettait déjà de faire pas mal de choses.
Mais vous le savez tout comme moi, un peu de custom ne fait de mal à personne. C’est donc, et avec grand plaisir, que je vous guiderai à travers cette nouvelle piraterie fraîchement crée par @DinoRayn.
**Attention :**
Ce tutoriel est uniquement compatible avec **Docker** ou une machine prenant en charge **Python**.
Un backend à été mis en place pour pouvoir augmenter les fonctionnalités ! C'est un pré-requis obligatoire (compatible avec tous les NAS, Raspberry…).
Gardez s'il vous plait à l'esprit qu'il s'agit d'une première version qui sera enrichie au fur et à mesure (WSGI, gunicorn…).
c’est parti mon kiki ^^
ETAPE 1
Commençons par ouvrir notre synology et ensuite rdv dans le docker pour installer le paquet homeydash_reborn



Choisissez un port que vous n’utilisez pas.

Voila, Laissez le reste des paramètres par défaut et cliquez sur le bouton Appliquer.
Votre dash est bientôt pre ![]()
ETAPE 2
Lancez le docker en accèdant à l’adresse suivante :
- http: // <IPDEVOTRENAS:PORT>
ETAPE 2 BIS
Pour l’installation locale:
-
Accédez au Github: GitHub - Devstored/homeydash_reborn 5
-
Clonez le projet sur votre machine et installez Python3 (le lien: Download Python | Python.org)
-
Accédez au terminal et accédez au dossier «homeydash_reborn» que vous venez de cloner, puis exécutez la commande suivante:
pip install -r requirements.txt ou pip3 install -r requirements.txt -
ensuite démarrez le terminal: python3 app.py
-
Allez à l’adresse suivante : http: // localhost: 5000
Vous n’avez plus besoin de saisir de token! Vous pouvez trouver le menu en y accédant: / confi
ETAPE 3
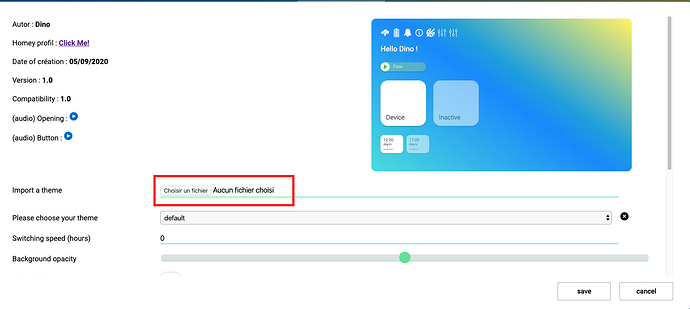
- les paramètres -

ici rien de bien compliqué, il suffit de complèter ![]()
**Bonus**: Avant de valider, mettez le son de votre tablette, pc, smartphone au maximum ;)
Validez ensuite.
Surpriiiiise, vous devriez être sur cet écran (avec de la musique de Star Wars nan ? ^^): si vous n’avez pas entendu, suffit de faire un refresh ![]() que la force soit avec vous.
que la force soit avec vous.

Vous êtes sur le thème par défaut. Si vous souhaitez changer de thème, cliquez simplement sur l’icône «Thème» pour accéder au nouveau menu:

Ici, vous aurez le choix entre la sélection de votre thème ou de l’importer. Vous pouvez importer autant de nouveaux thèmes que vous le souhaitez ! Cependant, il y à des choses importantes, à savoir:
- Ne supprimez jamais le thème “par défaut” car il risque de tout compromettre
- Si vous n’avez pas de fond d’écran, vous ne pouvez pas changer l’opacité (normale)
- Les thèmes que vous souhaitez importer doivent tous répondre aux normes de dossier ci-dessous. Sinon, vous risquez de tout foutre en l’air.
ETAPE 4 – importer un theme –
Veuillez télécharger le fichier «sample_theme.zip» que vous devez ensuite décompresser. https://drive.google.com/open?id=1ubDOt42d8IKtnMpQj2iUCi8AB2qZojqF
-
Dans le dossier «audios», vous pouvez importer un son «clic» et un son «démarrage». Évitez les fichiers trop volumineux et privilégiez le format .mp3.
-
Dans le dossier «backgrounds», vous pouvez y mettre autant de fonds d’écran que vous le souhaitez. L’outil le détectera automatiquement. Si vous ne le mettez pas, il faut absolument que vous indiquiez des couleurs (nous le verrons plus tard).
-
Dans le dossier «header_icons» vous devez mettre toutes les images relatives aux icônes de menu.
ETAPE 5 – settings.json –
- Vous aurez besoin de ce site pour choisir vos couleurs et vos transparences (en code couleur) à cette adresse: https://www.hexcolortool.com/
- Vous aurez besoin du site:: https://fonts.google.com/ pour choisir la police (nb: si la police a des espaces dans le nom, remplacez les par un «_».
Il vous suffit de changer les couleurs à votre guise. Si les fichiers audio / arrière-plans / icônes n’ont pas le même titre que ce thème, vous devez modifier le nom du fichier dans les lignes correspondantes.
Exemple: si vous importez un fichier pour l’icône des paramètres qui le nomme «settings123.png», vous devrez le remplacer ![]()
" name ":" settings.svg ",
par
" name ":" settings123.png ",
à la ligne 44.
Si vous ne souhaitez pas ajouter d’images au fond d’écran, il est obligatoire d’ajouter de la couleur à l’arrière-plan.
remplacer la ligne 30 - 34
"gradientColors": { "color1": "", "color2": "", "color3": "" },
par celle-ci :
"gradientColors": { "color1": "red", "color2": "red", "color3": "red" }, (dans notre exemple, le rouge), si vous desirez un fond d’écran avec une couleur unique.
Mais si vous voulez personnaliser la transparence, il faudra modifier la ligne comme ceci:
"gradientColors": { "color1": "rgba (51,204,204,0.7)", "color2": "rgba (33, 114, 255, 0.9)", "color3": "rgba (255, 242, 0.0.8)" },
N’oubliez pas que c’est la couleur qui prend le dessus. Si vous indiquez une couleur, vous ne verrez pas vos images ! Mais bon, certains préfères des fonds noirs pour préserver la batterie (color1 = black etc… ![]() )
)
Vous avez la possibilité de personnaliser le lien du créateur du thème en indiquant votre nom, la date et le lien de votre profil HomeyCommunity dans le fichier settings
Lorsque vous avez terminé, vous devez renommer le dossier sample_theme avec le nom de votre choix, puis le compresser en .zip.
Vous pouvez maintenant importer votre thème:


Voilà le résultat ![]()

quelques options ajoutées :
Désolé les amis mais c’est la fin du tutoriel, << enfin >> me diriez vous.
je vous laisse vous amuser. Mais n’oubliez pas une chose, c’est une version beta.
Vos retours feront avancer le projet, alors n’hésitez plus, hissé-ho !!!
Remerciements à :
@DinoRayn -
@Rocodamelshekima
@DaneedeKruyff
@Homey-Cornelisse
@SVEN_STOFFELS
Et à tous ceux qui soutiennent le projet.
N’hésitez pas à aller soutenir l’équipe HomeyDash.com :
Homeydash.com , een Homey dashboard
Si les développeurs de Homeydash.com souhaitent intégrer ces changements, ce serait un plaisir.
Et si vous voulez acheter une bonne petite bière à son developpeur, vous pouvez le faire car ça motive énormément.
CHANGELOG’s en commentaire.


 . En espérant que ça plaise.
. En espérant que ça plaise.