I just got my Homey, and have started building my first app (an app that connects Miele devices to my Homey). I’ve added quite a few custom capabilities, but found that the SVG icons I uploaded (retrieved from http://feathericons.com) get a solid white background on iPhones (see the examples below). They are rendered correctly on my MacBook, so I figured it is an iPhone problem. I was wondering if anybody else has experienced this same issue, and if so, how they fixed it. I could not find a solution for this problem and after searching the forums did not find a solution for my problem.
Examples
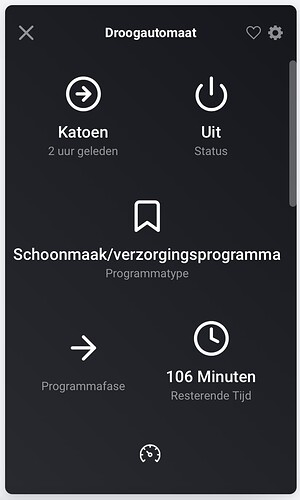
iPhone:
Because I’m not allowed to post multiple images in one post, here is what I see on my MacBook when I take a look at the capabilities of the appliance. You can see all the icons do load correctly in Safari, but I can’t seem to figure out why.
If you disable the dark mode, do you see them?
I seem to remember an issue with that on my Android phone.
Hi Adrian,
This does not seem to fix the problem. The icons are still filled.
I was also wondering if the Homey app alters the icons in any way, by, for example, deleting certain properties. This would explain why the icons are rendered differently on my phone.
Homey converts the SVG files to bitmap images to be displayed. It also changes them to black and white (or green and white / red and white to show status). So the main thing is to make sure the SVG files only use black and white.
This link is an old article that might help How to make proper SVG images for Homey? — Athom Forum Archive
There are also a lot of files on this link that you could try to see if you get the same problem GitHub - athombv/homey-vectors-public: Developers can request vector icons for an Homey App here
I managed to fix the problem. I added fill=“none” and stroke=“currentColor” to every line and stroke. The icons now get rendered correctly on both my MacBook and iPhone.
Thanks for all your help though, I will certainly remember the GitHub repo for next time!
3 Likes