I know why the button and label show the same, and it’s exactly what I mean: just leave the button without text (or something generic) and your problem is fixed ![]()
MIscommunication: I meant that @skogsaas (not you @Peter_Kawa ) could adjust the code to just not show the label on the button (since 2 times the same text does not add anything anyway), not that there is a way around it currently (that I know of).
Aaah I see, forgetaboutit ![]()
![]()
Previously I saw that this app had full insight into Homey Pro 2023. This information: Full access to Homey to operate everything on behalf of the user. Is that no longer the case?
Why is this app no longer listed among all dashboard apps, Homey Pro 2023, when I search for it at Homey?
Sorry, but I was just wondering about this. It looks like it’s a super handy app and I haven’t been active with Homey for very long, which is why I have these questions. Thanks for the answer.
I hope, that @skogsaas can add the refresh function to iframe, like on cameras
Very early on the app allowed you to login using a token from homey.ink. But it still basically asks for full access through the online Athom OAuth login. Using a API-key you decide how much access the dashboard has ![]()
It’s private listed in the Homey App Store, and that’s the way it’s been from the start.
Woohoo it works, thank you very much! I really like this app ![]()
I tried this image as background https://blog.athom.com/wp-content/uploads/2021/09/Bridge.jpg but the black background made the buttons “Add”, “Save” and “Cancel” invisible in edit mode. A very small problem though. ![]()
Same here ![]()
I cheated and used an Image from the Homey Bridge page as they are bright ![]()
Input problems.
I have a new homey 2023. So I wanted to make a new dashboark. I made the api key. Configured the app for Local access. Created a new device. This works fine.
When I insert a slider for volume of sonos I can see the volume of the device. But if I slide the volume, it doesn’t change.
I cannot turn lights on also. So I presume the dash is read only. What am I doing worong?
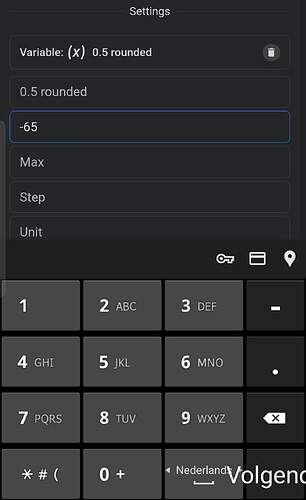
@skogsaas can you add the possibility to use negative numbers for minimum and maximum value at numeric variable settings? ![]()
![]()
Which permissions did you create the API key with? ![]()
This not possible today? ![]()
the api has all permissions. I found out that i can toggle the lights now (the dim level was 0 ![]() ) But sliders for sonos and heataing do not work
) But sliders for sonos and heataing do not work
Nope, only numeric characters can be entered, so no minus sign…… ![]()
First of all - thanks @skogsaas for this app! I really hope that you now continue to work and develop this one.
Downloaded the app today. Started to play with it. Some immediate questions.
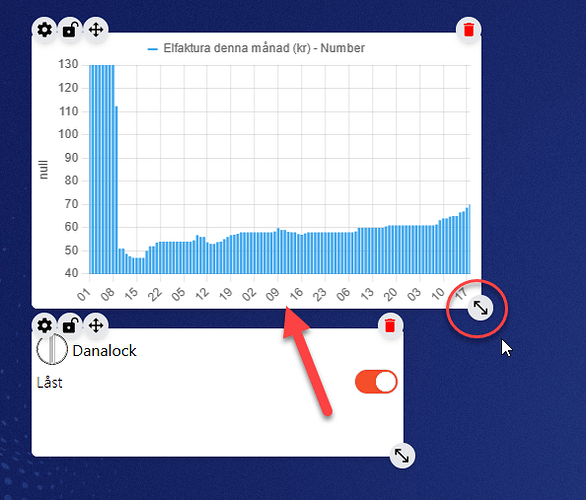
- Using Firefox. When I click on a widget, it appears in the middle of the screen. Nice, but the obvious question - how do I get rid of it again? There is no CLOSE arrow/button.
- Added my first Insight. As you can see on the screenshot above, we have dates on the X axis as we should have. When I try to increase the width, suddenly the dates on the X axis are replaced with…time I guess? Seems to be a bug.
Not related to homeyboard dash,
this is about your keyboard… ![]()
Fix: I once installed an alternative keyboard, which has a minus sign on the numeric keyboard, which is lacking on the standard numeric keyboard.
Workaround, when installing a keyboard is not possible:
Enter for instance -65 in a text editor (so you can use the regular keyboard), and copy paste it into the numeric field
@Peter_Kawa, I’m totally stunned…. how can it be this simple and how do you know this…. ![]()
Thank you for this hint and helping me out ![]()
![]() that did it
that did it ![]()
Haha, thanks.
I learned this while I couldn’t enter a negative temperature in a virtual thermostat’s temperature range.
Someone in the Virtual Devices topic hinted the copy paste workaround:
Later on I found out by coincidence, my alternative keyboard happened to have a minus sign on the numeric keyboard.
Still very happy with this “App” and still playing around with layout and what I want to add to the dashboard.
for now it looks like this.
Does anyone know of way to add timers from the countdown app ?
Perhaps it works by adding a variable for every timer and update the variables every few seconds to match the timer and then add the variable to the dashboard.
EDIT: I can confirm you can update a variable by matching it to the countdown timer to show the variable on the dashboard by creating a flow to do this.