I’m developing a widget for the Playstation app.
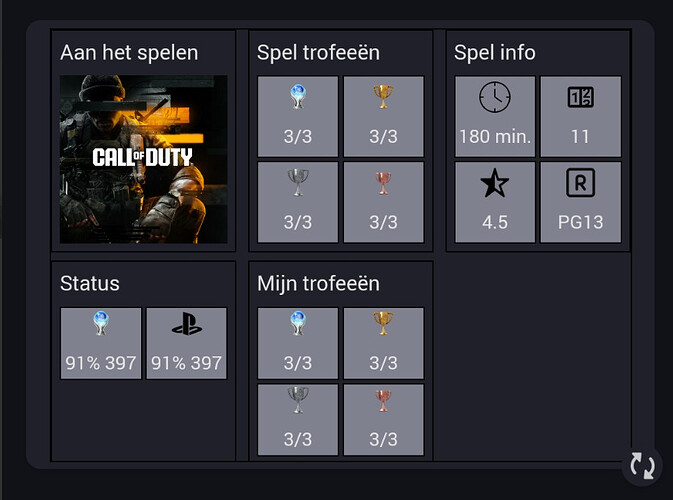
This is what I have so far (I’m not a CSS master)
- Is there a class to round the borders exactly as Homey ? As you can see all gray squares should be rounded and the image too. (the rest of the borders will disappear so no need to burn them down
 )
) - How can I colour the svgs like the text? So depending on the theme the svgs are lighter or darker (all black icons on the picture are svgs)