Chrome. Just open the page and create a homescreen icon in the settings menu.
Hello, how to solve this issue?
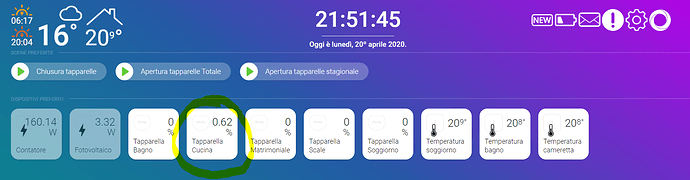
the percentage of Blind opening is show fom 0.00% to 1.00%
In the picture the blind is at 62%, not at 0.62%
I’ve found something what I think is a bug, or at least an inconsistency 
When opening the info-panel for battery-details and sensor-details, the size of the text is larger than the info-panel text for notifications. After inspecting the code from chrome browser, it seems there’s no style-definition for notification-text, so it appears just as plain text (no link to any css). The text in the other info-panels is h2, coming from homeydash.css.
Would be nice if they could all be the same. And personally I would prefer a list-style or a dedicated text-style, instead of using headers for styling content.
O create a VD with dim capability and create a flow to get the position of the blind.
I added the dim capability in the window device, need to install the altered version of the app.
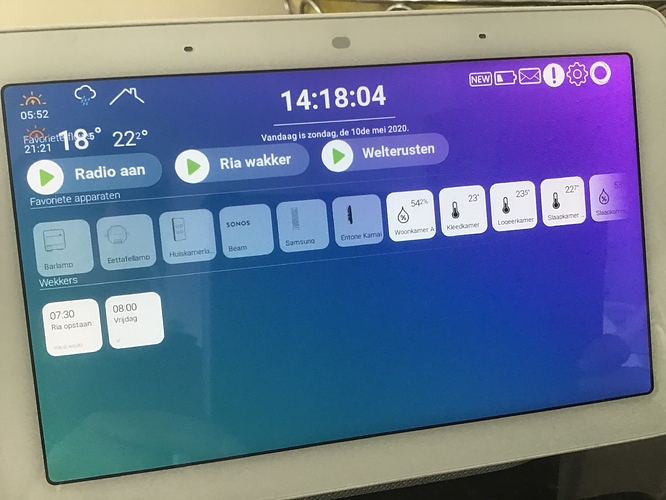
Using Homeydash on a Google Hub for quite some time now and always worked great.
Now it looks like the Google Hub got a firmware upgrade and Homeydash stops after 10 minutes and the Hub is displaying the Clock again.
This means i have to start the casting of Homeydash every 10 minutes again to keep it displaying the dashboard.
I have another Google Hub in my bedroom that seems to still be running on older firmware and here Homeydash is still working fine.
Anyone had the same issue with the new Google Hub version?
Same here yes, not funny!
Same here. Google introduced a 10 minute timeout. Hoping this will be reverted soon. Otherwise i will replace it with a Pi screen or something else.
Not every update is an upgrade!
Time for a flow to send dashboard every 5 minutes to stupid google hup
Nah. Time to ditch Google!
3 hubs worthless !
Darn! Me who just bought a few mainly for Homeydash. Let us know if this can be fixed in some way… I don’t think we’ll see Google fixing this. I guess there’s a thought behind this but maybe there’s a way not to getting this to timeout…
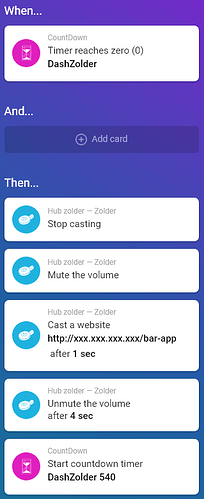
For now i made a timer with the countdown app.
Where u start the casting, also start a timer (make sure u create the timer first in the app settings) in the same flow for about 9 minutes:
When timer ends stop casting, start casting again (after one second delay) and start the timer again:
When u stop casting, also stop the timer:
This is not on a google hub? How did you do this?
Samsung signage infoscreen
Why not use the every 9/10minutes flow card instead of the timer?
Also possible. U know any benefits for that?
I don’t think any big advantages. I just like to keep it native as much as possible and that way you won’t have to use an extra timer