About sticky notes: it could be interesting to add the possibility to automatically show a homey string variable inside the notes to automate messages. Regards!
You should be able to achieve this with the flow card to set the contents of the sticky note.
Well the good thing is I can recreate the problems with the handdrawn sticky notes in Bluestacks on my PC. The bad thing… I still need to find a fix ![]()
Also I noticed a styling difference between iOS and Android, where with Android the widget still got the border and shadow around it ![]()
Unfortunately, I haven’t been able to find a fix for the handwritten notes on Android yet, as it seems to be a larger issue affecting Dashboards. I’ll continue searching for a workaround, but in the meantime, I’ve pushed a small update for testing.
Version 1.2.2
- Update sticky note widgets to be truly transparent widgets.
- Scale handwritten notes between devices
Due to issues with handwritten sticky notes on Android devices, I’ve decided to combine the two sticky note widgets into one, as it’s not possible to disable the widget specifically for Android.
The sticky note widget now includes a setting to enable drawing mode! If you had handwritten sticky notes added to your dashboard before, you’ll need to recreate them using the main sticky note widget. However, don’t worry—your note’s content will be preserved as long as you assign the widget the same name again.
Version 1.2.4
- Combined sticky note widgets and included notice about Android devices in drawing mode settings hint text
Very nice widgets! Thanks for that.
A ical calender widget would be cool ![]()
From the generated URL, like this example:
<iframe src="https://calendar.google.com/calendar/embed?height=600&wkst=2&mode=AGENDA&title=Test&src=xxxxxxxxxxxxxxxxxxxxxx&color=%23F4511E" style="border:solid 1px #777" width="800" height="600" frameborder="0" scrolling="no"></iframe>
remove the iframe parts, so you end up with just this part:
https://calendar.google.com/calendar/embed?height=600&wkst=2&mode=AGENDA&title=Test&src=xxxxxxxxxxxxxxxxxxxxxx&color=%23F4511E
When you paste your generated URL into the “web” widget,
it can look like this:
Hi Peter, thanks for the tip. I tried to copy your layout but without succes. How did you get it to show only the appointments?
I would actually like something like the Android agenda widget:
YW!
When you just copied my example URL it won’t work, René.
You’ll have to generate such URL by following this guide I posted, using your calendar login.
I hope this gets you going.
_
Possible: There’s 3 views to choose from when your calendar is connected:
Planning:
Week:
Month:
There is no visible note names in app konfiguration
On my iPad the green notes is very low on green color compared to my android phone.
On my iPad a note with 5 lines the text touches the bottom of the frame (normal text size), on the android phone it looks good with space below the text
Thanks for reporting this bug! I’ll be looking for a fix in the next test version. I’ve also been able to reproduce the issue on my end.
Regarding the colors, there’s no code that changes them between devices. The difference you’re seeing is most likely due to the screen calibration on each device, which is something I can’t control.
As for the text size, I’ll look into improving it. However, since these widgets are perfectly square, it’s challenging to predict their size as they scale with the device’s screen.
Requests ![]()
I love the notes, and being able to push text through flows.
Here are some ideas
- Reduce padding/margins against the frame, a lot of room there I think
- Add fonts like Courier and Ariel to make it easier to read from a distance
- A dark grey note with light grey text to blend in when in dark mode
- A version with variable higth depending of content
- Tabular spaces or table support, to make it structured when needed
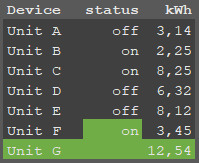
Here is an example of what I would like to achive
Optional heading if it is possible to support tables. Left and right alignment would be nice.
I guess changing background color depending of device status is a lot of work to ask for(example unit F or G), but if it is possible, it would be very nice.
The Courier font is mono spaced, so just by adding that font it would give a possibility make the text more structured even without tabular or table support
I might look into some of these points. However, I can say straight off the bat that I won’t be making any major changes to it, like adding another mode (such as a table), as the widget’s purpose is to display a simple note or message.
Time for a new update, just pushed to test!
Version 1.3.0
- Fixed the bug in the settings page for missing note names.
- Added a Vertical Spacer widget
I realised it was actually annoying to go in and out of the settings the get the height of a spacer just right, so I added a preview mode so you can interactively tweak the height of a spacer widget!
Version 1.3.1
- Added preview mode for spacer widget to tinker with the spacer’s height without needing to go in and out of the settings.
@Waldo Is it possible for you to create a widget that displays a variable, and when the variable updates, the text also changes? This should be done without icons so that text can be displayed on the dashboard without any unnecessary icons. Additionally, it would be nice if the height could be adjusted so that multiple lines can be displayed in a row. For example, I have P2000 fire department notifications that I would like to see on my dashboard. Thank you in advance!
It doesnt seem to work on a homey early 2019.
[incompatible_app_version]
Is your firmware up to date? This message is shown if your FW os older than minimum FW defined in the app.
The app requires Homey firmware >=12.1.2, as it’s purely focused on the latest widget possibilities.